JSP Include Directive
The
include directive tells the Web Container to copy everything in the included file and paste it into current JSP file. Syntax of
include directive is:
<%@ include file="filename.jsp" %>
Example of include directive
welcome.jsp
<html>
<head>
<title>Welcome Page</title>
</head>
<body>
<%@ include file="header.jsp" %>
Welcome, User
</body>
</html>
header.jsp
<html>
<body>
<img src="header.jpg" alt="This is Header image" / >
</body>
</html>
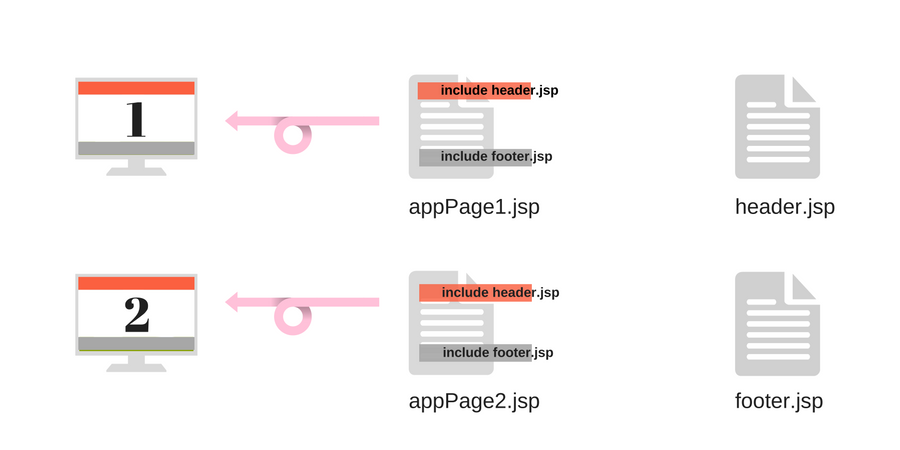
The example above is showcasing a very standard practice. Whenever we
are building a web application, with webpages, all of which have the
top navbar and bottom footer same. We make them as separate jsp files
and include them using the
include directive in all the
pages. Hence whenever we have to update something in the top navbar or
footer, we just have to do it at one place. Handy, isn't it?
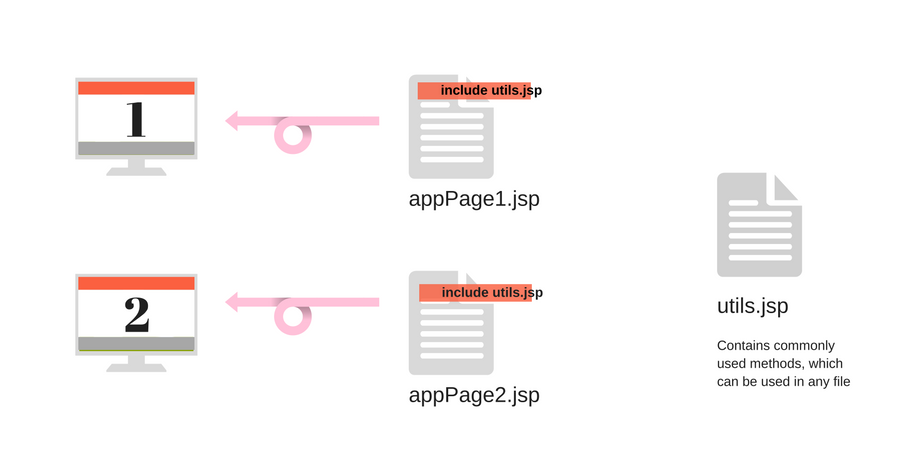
One more standard application of
include directive is,
if you create a separate jsp file, with some commonly used functions,
kind of like a util jsp file. Which can be included in the web pages
wherever you want to use those functions.
Similarly, there are many ways in which this directive proves to be
quite useful in giving a structure to your web application code.



Comments
Post a Comment